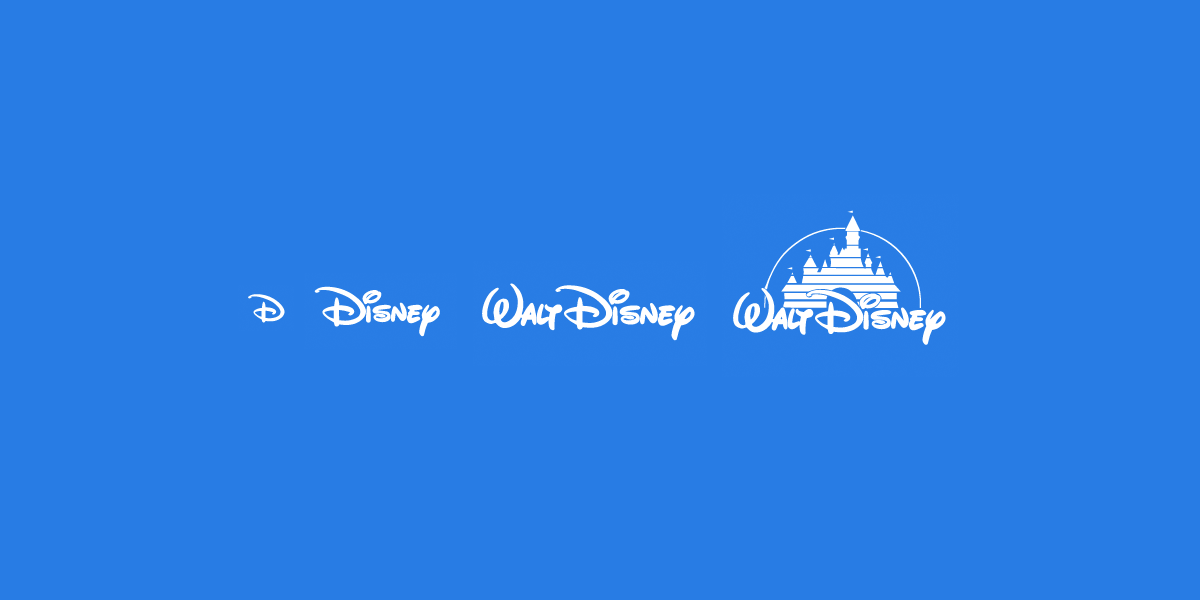
Responsive Logos is a project created by web and interaction designer Joe Harrison. Harrison showcases responsive logos for well known brands using image sprites—a simple CSS technique.
An image sprite is an image that contains multiple images within the file. It is often used on site for icons, buttons and hover states. It’s also used to limit the the amount of HTTP requests as the user has to only download one file.
Here’s a look at a sprite used on Facebook:

Take a look at the snippet below:
.logo {
width: 50px;
height: 50px;
background: url(images/logo8.svg);
background-position: -900px 0px;
}
@media (min-width: 768px) {
.logo {
width: 100px;
height: 100px;
background-position: -300px 0px;
}
}
Take a look at how the background-position”property is used to position the area of the background you would like to show. This gives you a lot of control over what is shown in the background as it’s easy to reposition the image by positioning the x and y axis. Simple and complex CSS transitions can also be applied to make things more interesting.