Have you ever wanted to remove the gutter space in between columns in Bootstrap 3? Here’s a really simple way to do so with some simple CSS.
Read more#Development
Responsive logos by Joe Harrison
Responsive Logos is a project created by web and interaction designer Joe Harrison. Harrison showcases responsive logos for well known brands using image sprites—a simple CSS technique.
Read moreFacade is a lightweight browser window mockup in HTML & CSS
Source: http://facade.pascalculator.be/
Read moreUse Player JS to automatically play a video when scrolled into view
http://playerjs.io/scroll.html
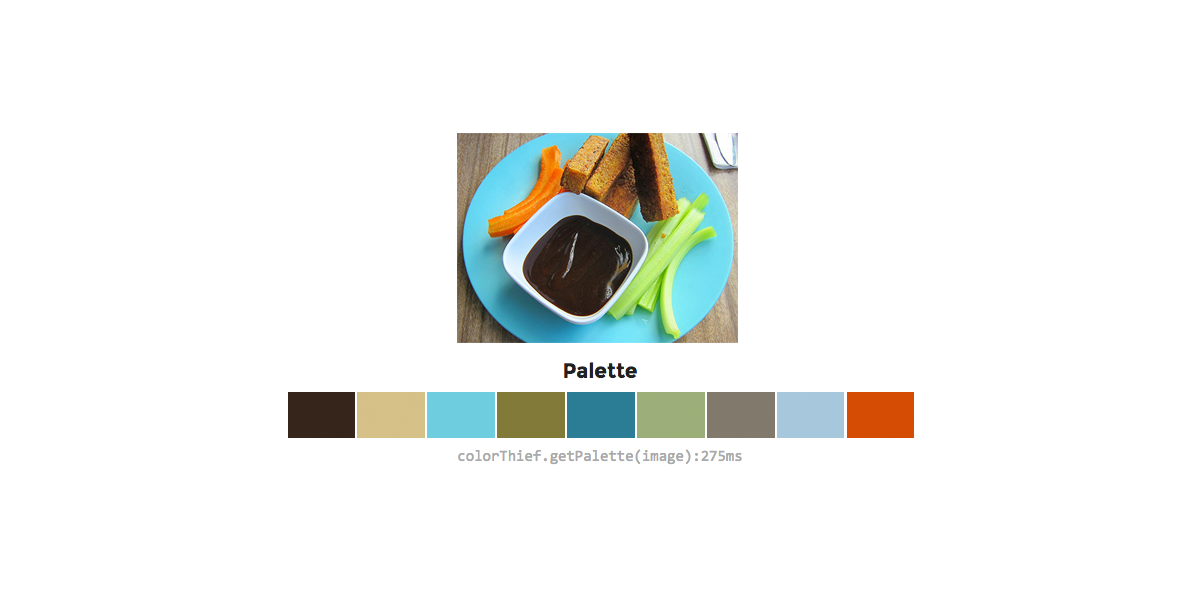
Read moreColor thief by Lokesh Dhakar
http://lokeshdhakar.com/projects/color-thief/
Read moreAmazing CSS Work By Lucas Bebber
http://codepen.io/lbebber/
Read moreGetting started with Icon fonts
Font icons, unlike image based icons are very flexible, and thus there are plenty of advantages of using icon fonts instead of images. For starters, using fonts makes it easier to apply CSS effects such as colour, shadows, size etc and using hover effects are much simpler. It’s also very useful for responsive design as…
Read moreCollection of useful websites and generators for web developers
Placehold It Base64 Image Bounce JS CSS Animate Random User Generator Brand Colours CSS triangle Generator Border Radius Ultimate CSS Gradient Generator UI Gradients CSS3 Patterns CSS Gradient Background Maker Lorem Ipsum Random Password Generator Adobe Kuler Text To ASCII Art Generator Ever wanted to add ASCII art to your website’s source code? There’s a…
Read more